予め用意されている表を元にユーザーフォームを作成
見出しにもある通り今回は予め用意されている表に入力する為のユーザーフォームを作っていきます。
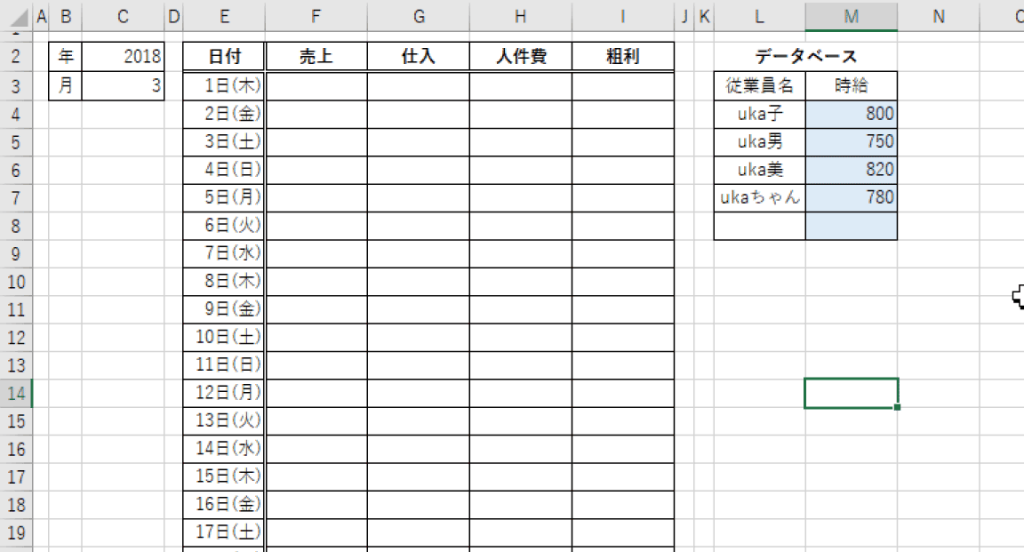
ということで今回は以前(翌月更新のあたりで)使っていた表の右側部分をデータベースとして変更したものを使っていきましょう。
入力に必要な情報を考えましょう
- 入力日
- 売上
- 仕入
- 人件費を割り出す為の従業員情報(従業員名・時給・出勤・退勤・休憩時間)
こんなものでしょうか。
粗利は計算して出せるのであえて入れる必要はないかと思います。
ユーザーフォームのパーツを配置
という事で実際に配置してみましょう。
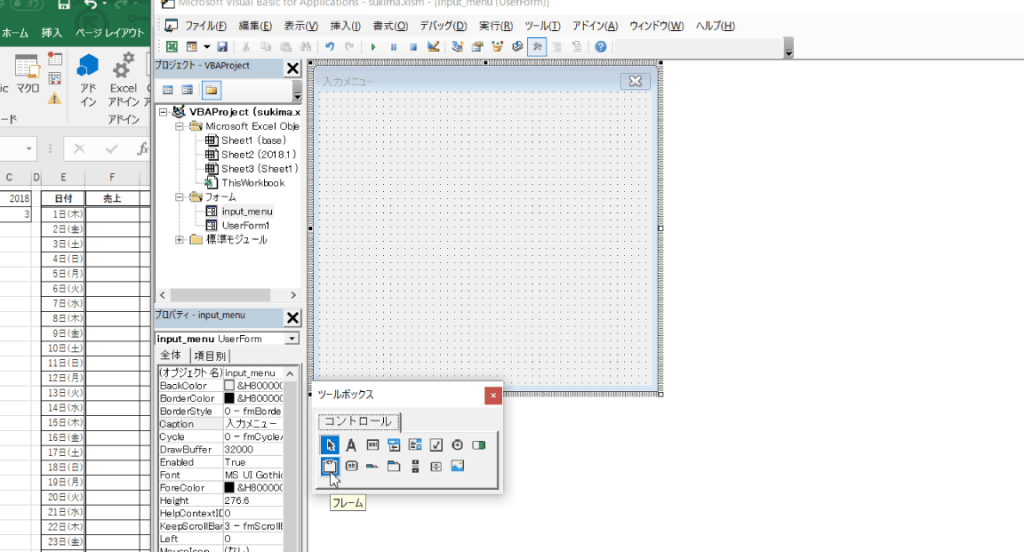
新たにユーザーフォームを作成して、オブジェクト名は「input_menu」そしてcaptionは「入力メニュー」とします。
今回は売上・仕入は直接入力になりますが、人件費は各従業員の勤務状況等から割り出すので少し扱いが異なるかと思います。
そこで今回は新たに「フレーム」というパーツを使用していきます。
このフレームというものを使用すると部門毎に見やすくパーツを配置する事が出来ます。
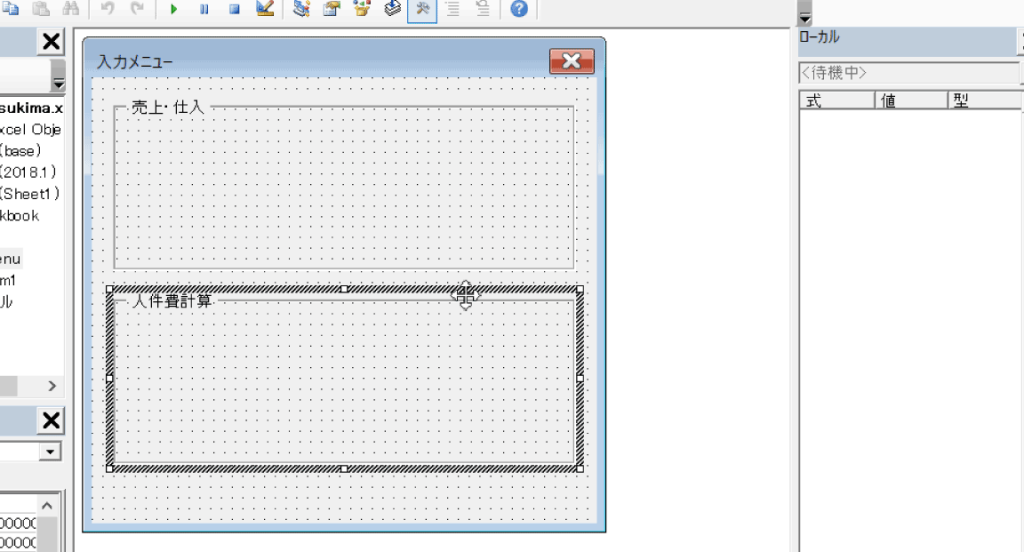
フレームもオブジェクト名とcaptionがありますのでこのように見出しとなる部分を命名する事が出来ます。
特別見出しはいらないよ。という場合はcaptionを空欄にしてあげれば大丈夫です。
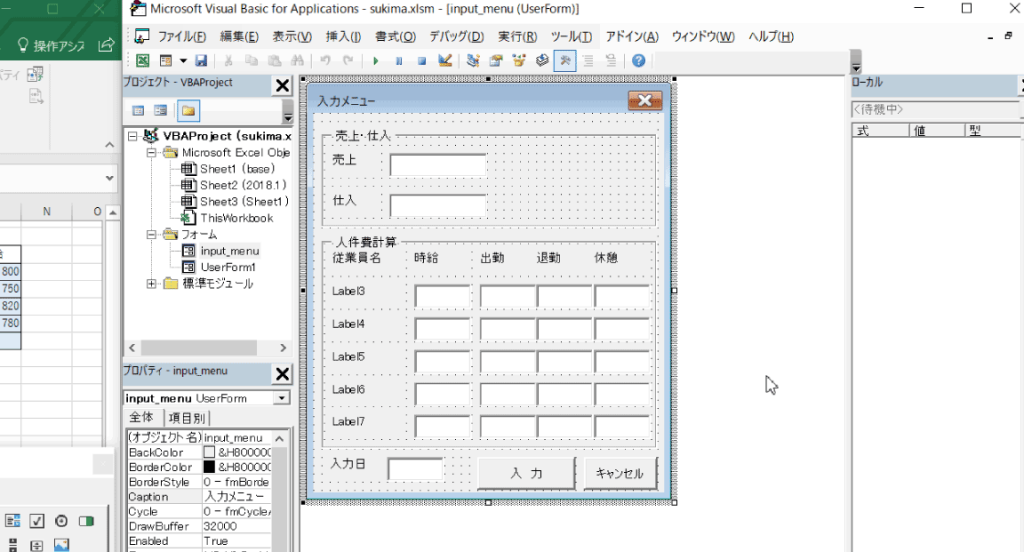
という事でこのフレームの上にラベル・テキストボックスを配置しましょう。
若干リサイズはしましたが大体こんな感じでしょうか。
お気付きかとは思いますが、ちゃんとcaptionを入力している所とそうでない所がありますね。
そうです。従業員名だけcaptionを設定してませんね。
従業員は増えたり、減ったりなど変わる可能性があります。という事で従業員名は表に作成したデータベースからもって来ることにしましょう。
ついでに時給もデータベースからもって来るとしましょう。
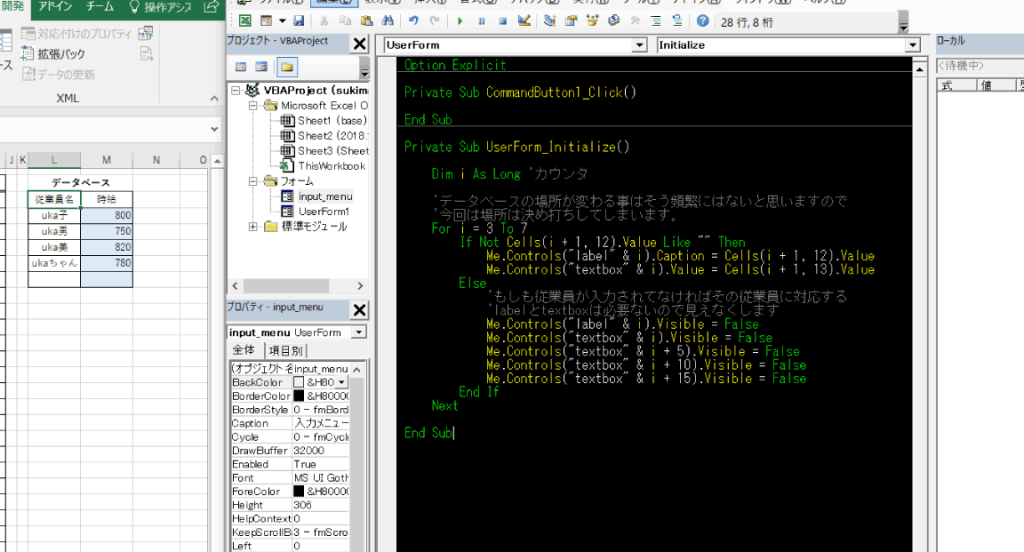
UserForm_Initialize
という事でイニシャライズで従業員名と時給をもってきてしまいましょう。
時給に関してはメニューを開いた後でも変更がきくようにTextBoxで作成していますがlabelもtextboxも末尾についている番号は3~7になっています。つまりループで処理が出来るわけですね。
Private Sub UserForm_Initialize()
Dim i As Long 'カウンタ
'データベースの場所が変わる事はそう頻繁にはないと思いますので
'今回は場所は決め打ちしてしまいます。
For i = 3 To 7
If Not Cells(i + 1, 12).Value Like "" Then
Me.Controls("label" & i).Caption = Cells(i + 1, 12).Value
Me.Controls("textbox" & i).Value = Cells(i + 1, 13).Value
Else
'もしも従業員が入力されてなければその従業員に対応する
'labelとtextboxは必要ないので見えなくします
Me.Controls("label" & i).Visible = False
Me.Controls("textbox" & i).Visible = False
Me.Controls("textbox" & i + 5).Visible = False
Me.Controls("textbox" & i + 10).Visible = False
Me.Controls("textbox" & i + 15).Visible = False
End If
Next
End Sub
今回初めて出てくる言葉「visible(ビジブル)」ですが、見えるのか見えないのかというプロパティですね。初期値はTrueなので見えているのですが、Falseにすると見えなくなります。
つまり今回行っているのは従業員がデータベースに登録されていなければ、その従業員に対応するものを見えなくしてしまおうかというものです。
(ちなみにめちゃくちゃ簡単に書いてますが、もっとスマートな方法はあります)
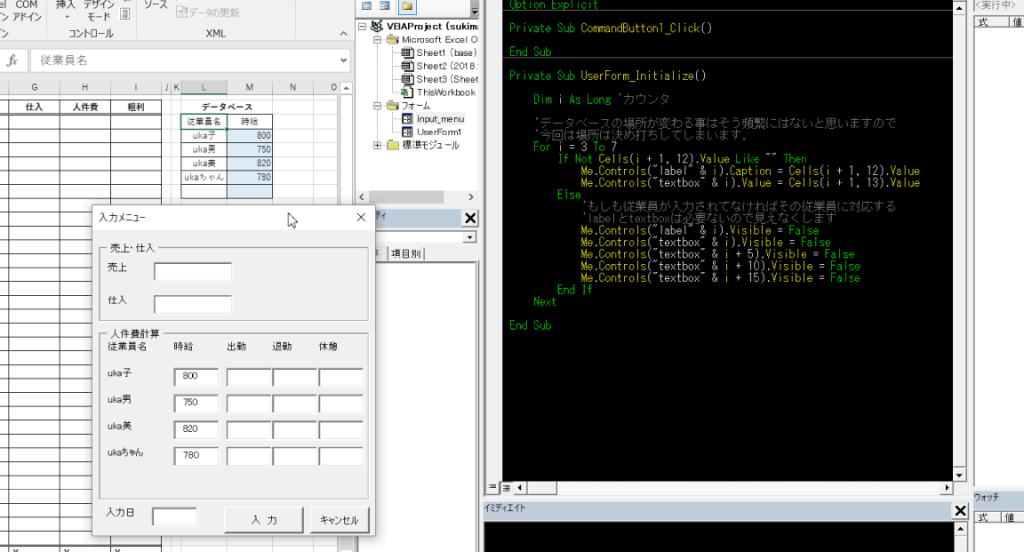
実行結果がこちら
5人分作ったはずの従業員欄ですが5人目の枠がなかったかの様になっていますね。
この様にユーザーが見やすく・操作しやすい様に設定出来るのも覚えておきましょう。
では次回から実際の処理に入っていきましょう。