ユーザーフォームとは!?
ユーザーフォームとは作成者がパーツを組み合わせて作る独自の入力フォームのようなものですね。
普通にプログラムを組むだけではなくフォーム自体の見やすさや使いやすさも求められるのでより一層のユーザー目線に立ったデザインや機能性が必要になってくるわけです。
どうやって作る?
標準モジュールを作った時の要領でVBEから「挿入」→「ユーザーフォーム」で作る事が出来ます。
では早速作ってみましょう。
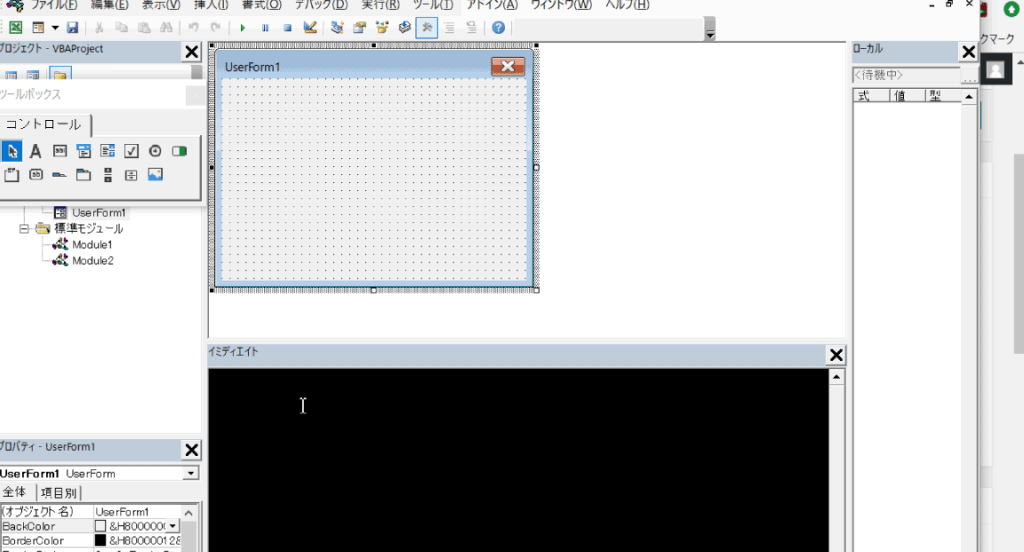
これが初期状態ですね。
左側にあるツールボックスというものからツールを選んで配置していくわけですね。
では実際に入力スペースが一つ、入力ボタンが一つ、キャンセルボタンが一つのユーザーフォームを作ってみましょう。
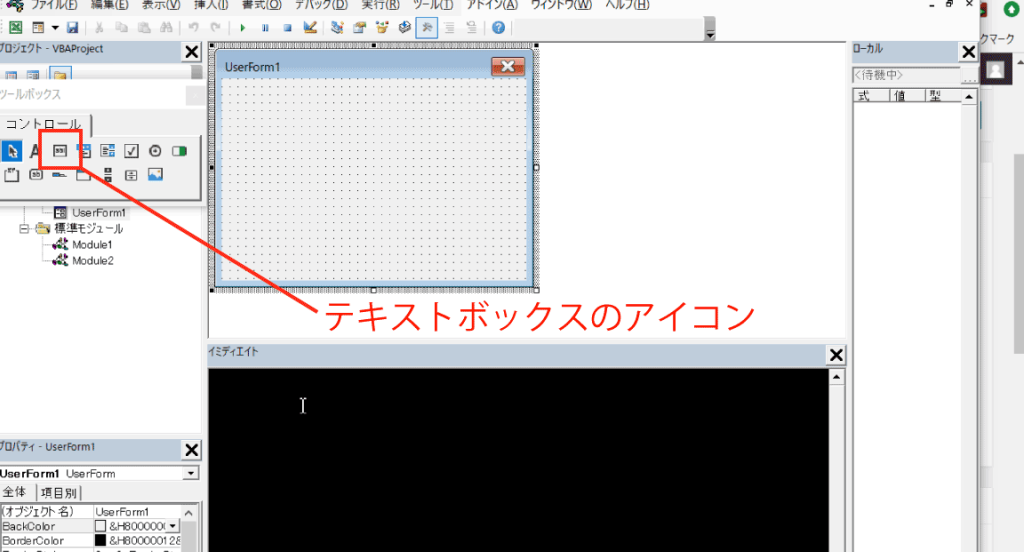
入力スペースを作るためにはテキストボックスというものを使用します。
このボタンを押してユーザーフォームの好きな所をクリックしてみて下さい。
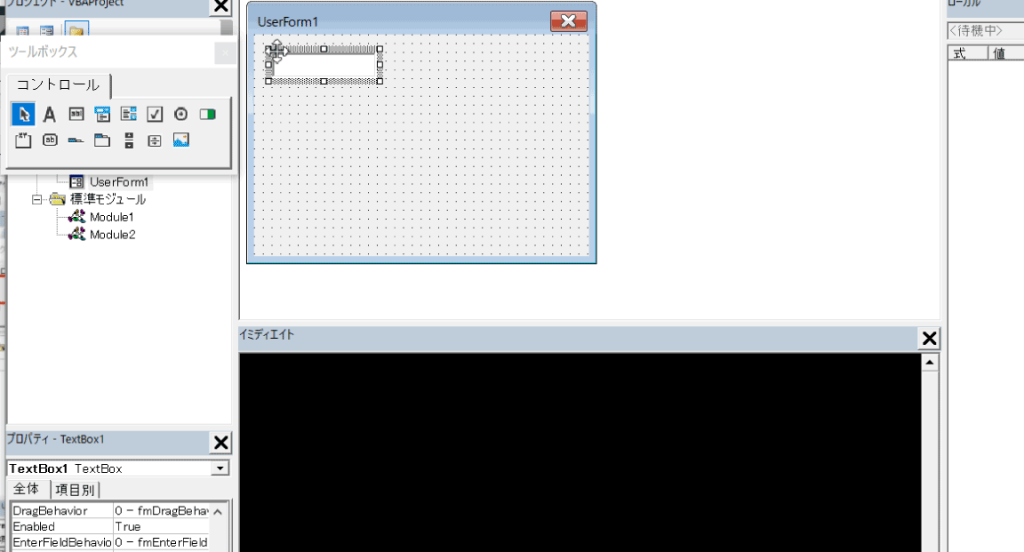
これで入力スペースは出来ました。大きさは端っこにある白い四角をクリックしながら引っ張れば自由に変えられます。
次に実行ボタンとキャンセルボタンを作りましょう。
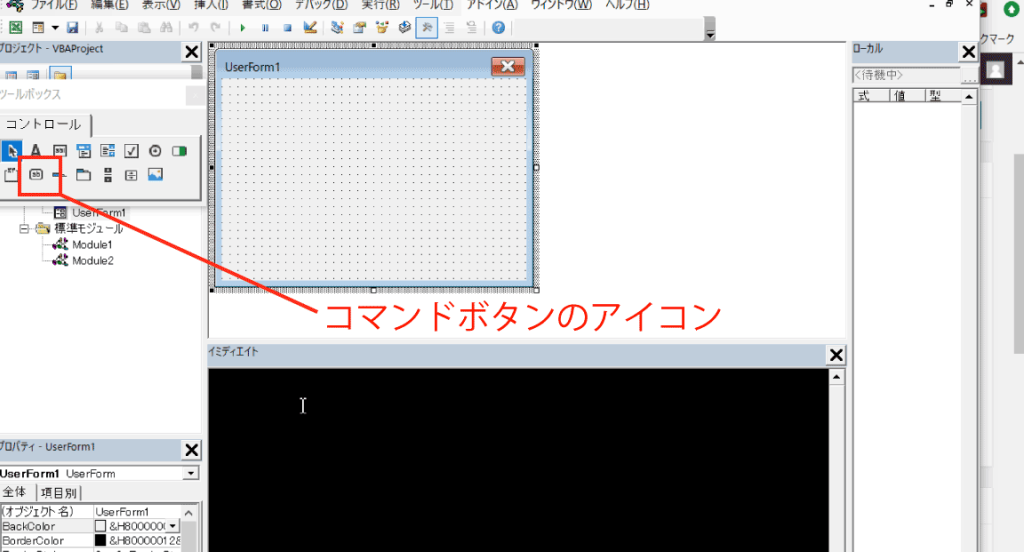
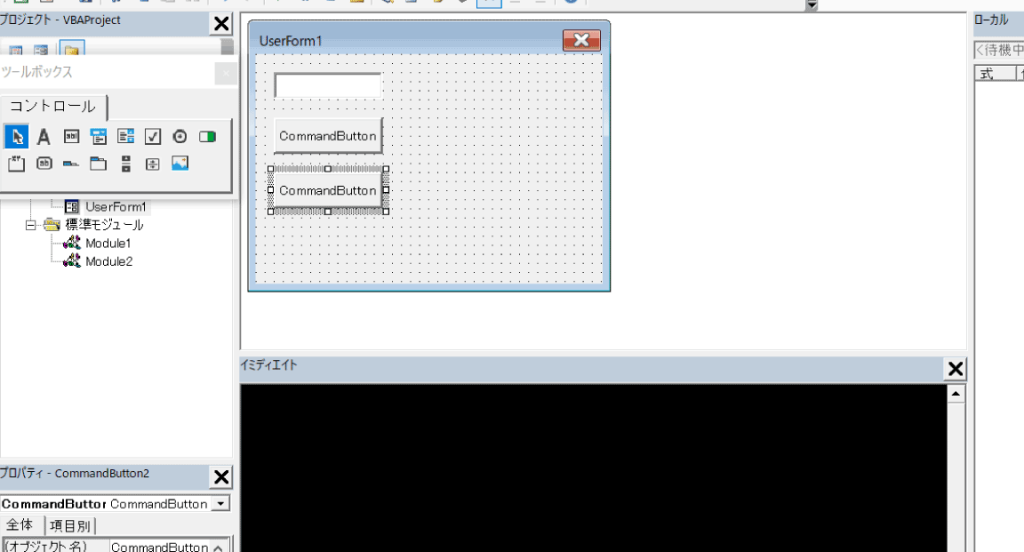
ボタンを作るためにはコマンドボタンを使用します。
ボタンを押したときの動作を変えればいいだけなのでこのツールからボタンを2個作りましょう。
これで入力スペースとボタン2個が出来ましたね。
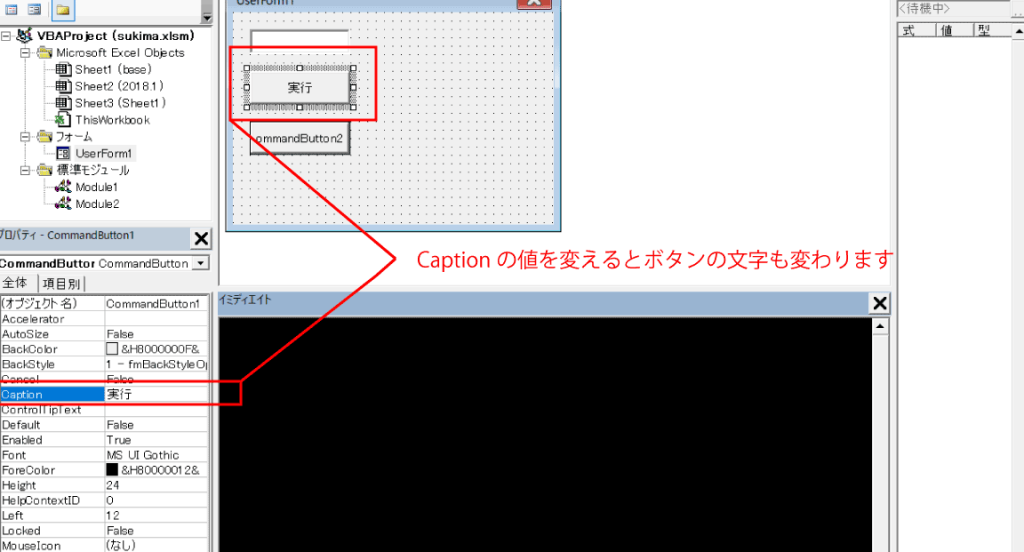
次に実行ボタンには「実行」という文字を、キャンセルボタンには「キャンセル」という文字を表示させましょう。
ボタンの文字を変更する為にはボタンの上でクリックするか、ボタンのプロパティ(僕の画面だと左下にあるもの)の中の『Caption(キャプション)』という所を変更すればOKです。
今回はプロパティから変更してみましょう。
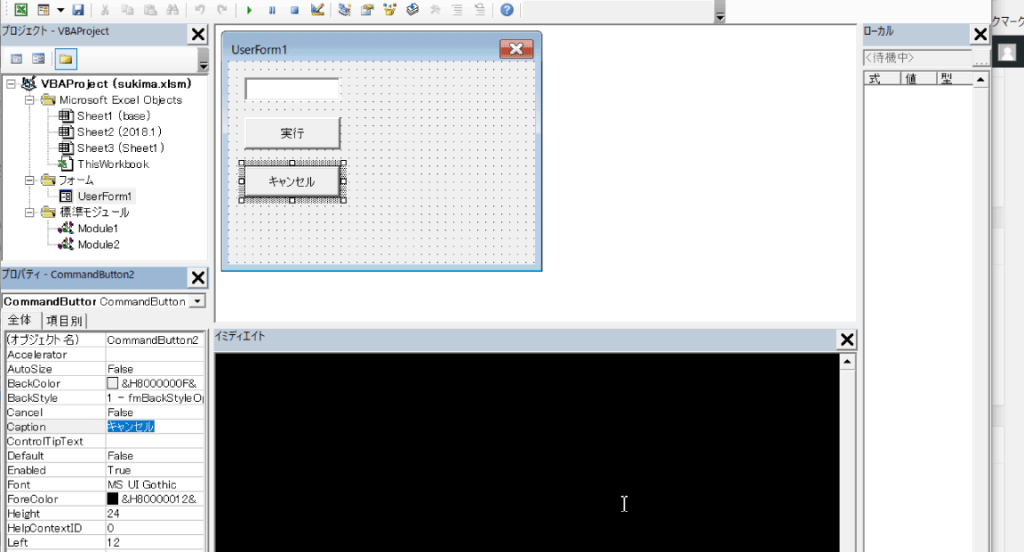
では同じ要領でキャンセルボタンも作りましょう。
他のボタンをクリックするとフォーカスが切り替わります。という事で下のボタンをクリックしてフォーカスを切り替えてからCaptionの値を変更しましょう。
こうなりました。
では次に内容物に合わせてユーザーフォームの大きさを整えましょう。
先程のボタンの時と同じ要領でユーザーフォームの土台となっている部分の空きスペースをクリックしてユーザーフォームそのものにフォーカスをあてましょう。
その上で白い四角をクリックしつつ引っ張って大きさを変更しましょう。
この場合は右下の白い四角を引っ張って変更した方が早いかもしれません。
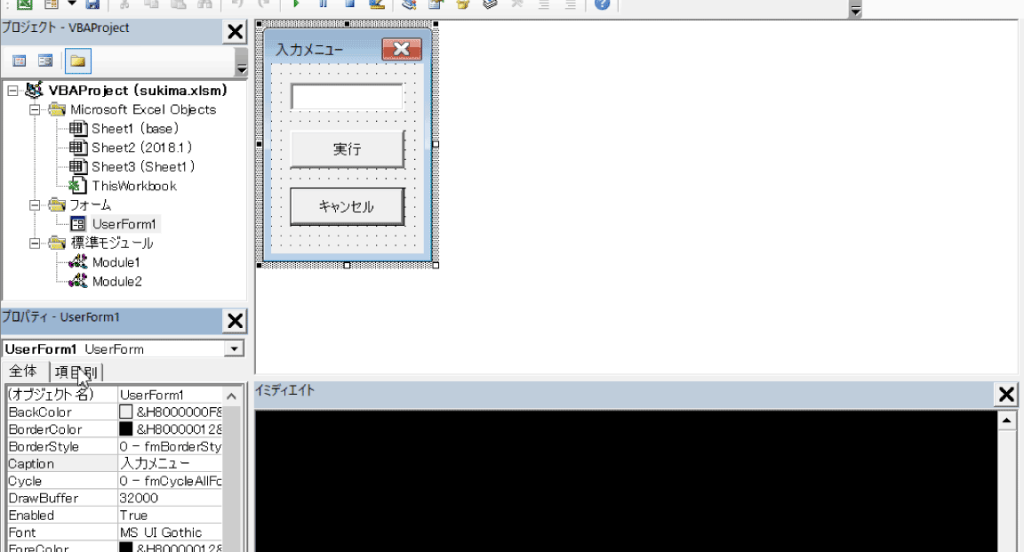
ついでに先程のボタンの時と一緒の要領でCaptionを書き換えてユーザーフォームの見出しの部分の文字を変更しておきましょう。
見出しの名前はひとまず「入力メニュー」としておきましょう。
こうですね。
ひとまず今回の目的を達する為の形は出来上がりました。
次回は実際に入力スペースに入力された文字が実行ボタンを押した時にA1セルに入力され、尚且つキャンセルボタンが押されたら何もせず終了する。というプログラムを書いていきましょう。